LIGHTFALL - DIRECTOR UPDATES + DIFFICULTY SELECT SCREEN | Collaboration w/ Jess Myers
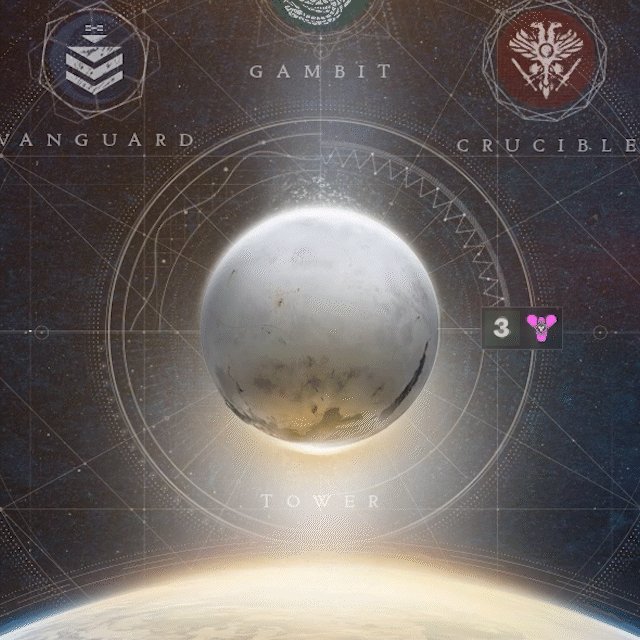
During my first 3 and a half years at Bungie, I worked primarily on Destiny 2's Director screen as the UI architect and technical UI artist, implementing sweeping changes with each release to the game's activity select overview screen, adding and removing destinations, implementing and maintaining destination maps, adding activity nodes for things like seasonal activities and raids, and building all interactions and animations for the entire experience.
CAMPAIGN DIFFICULTY SELECT SCREEN
A major moment for the future of Destiny 2 content was when the team decided to add a campaign difficulty select option to the campaigns from The Witch Queen onward. I was the lead technical UI designer working on art implementation and audio hooks to get this screen stood up, participating in many discussions with lead designers over the nuances and player experience of this screen.
THE WITCH QUEEN - DIRECTOR UPDATES + LEGENDS SCREEN
Working closely with the talented Jess Myers, I built the Legends subscreen as a way of housing content that was not tied to a specific destination, such as reprised Destiny 1 raids whose corresponding in-game destinations weren't represented on the Director. Given that the screen was pretty sparse, I saw an opportunity to present the raid nodes with an above-and-beyond level of fidelity and attention to detail, making them some of the most ambitious pieces of UI artwork in the game.
BEYOND LIGHT - DIRECTOR AND EUROPA UI CONTENT
(Above) Mockup versus final implementation, before and after
This was the most labor-intensive pass on the Director during my time at Bungie. It involved a complete rebuild of every existing destination that was currently in the game, excluding the moon. Each planet was carefully crafted to match Elliot Gray's vision for this screen, and I was able to turn a layered Photoshop file with no guidance on animation or interaction design into a living, breathing ecosystem of beautifully rendered destinations for players to explore.

Deep Stone Crypt Raid Node - Animation | Visual Design by Elliot Gray

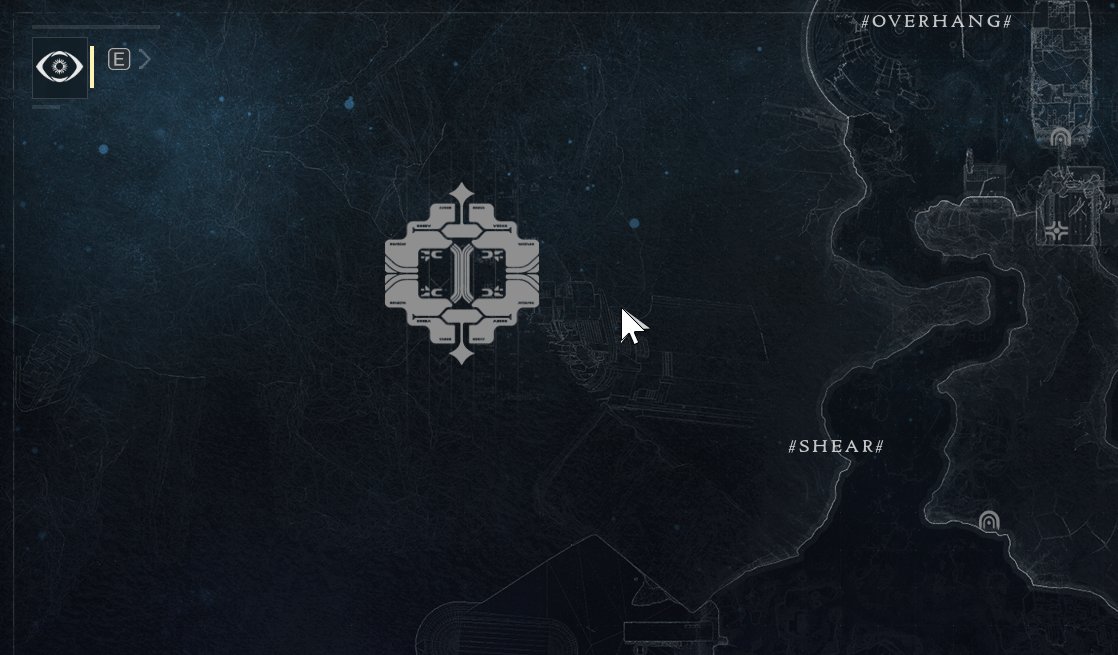
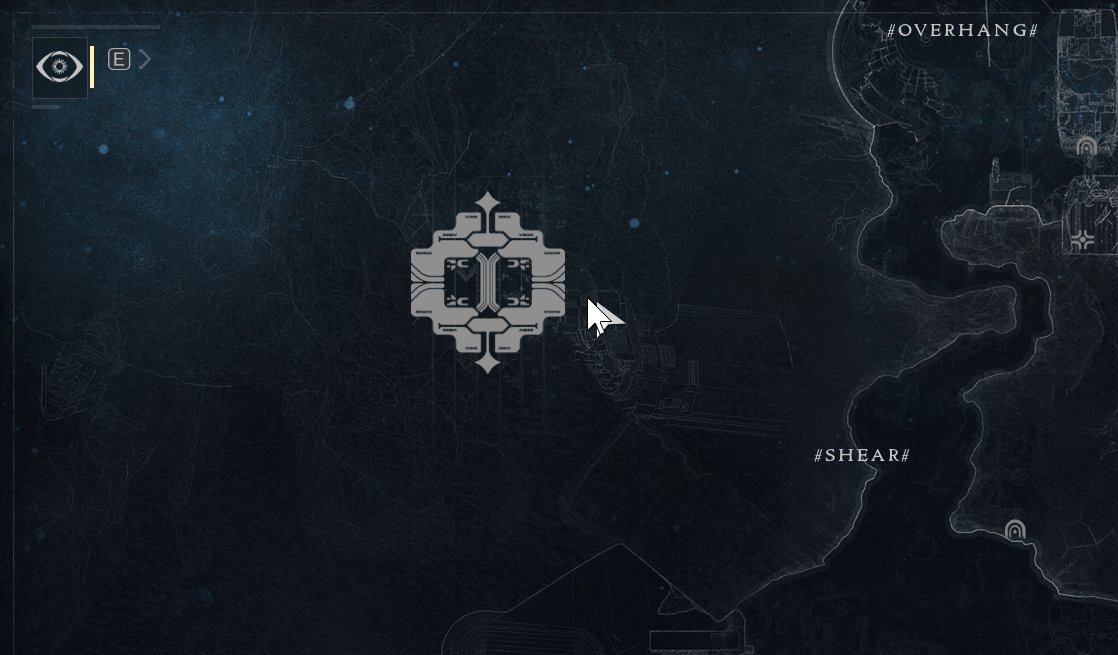
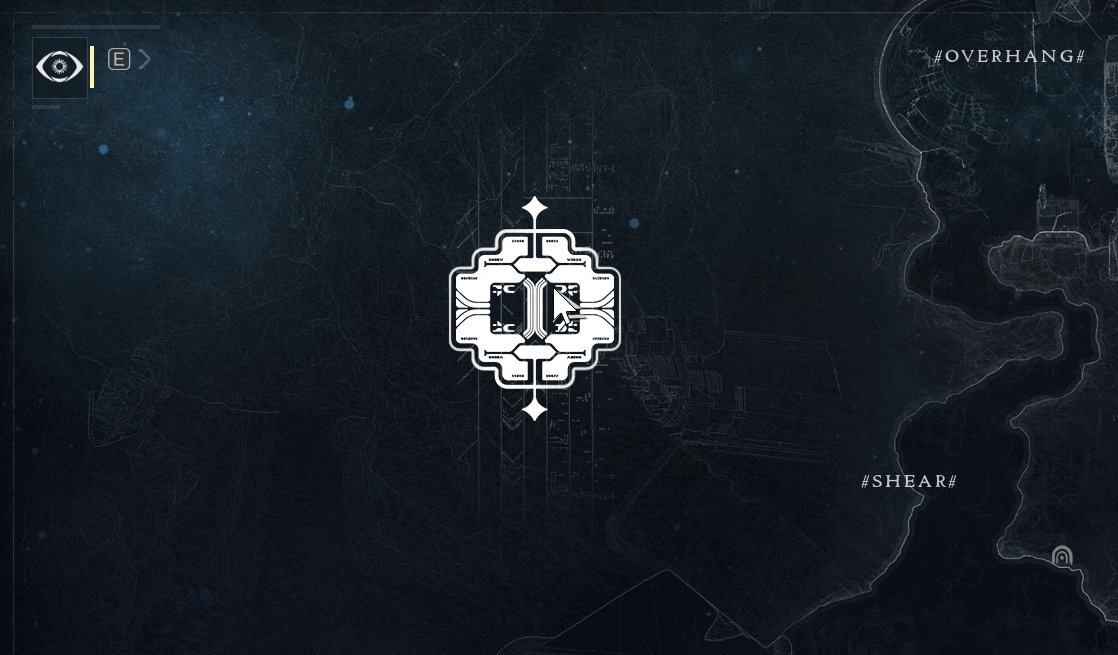
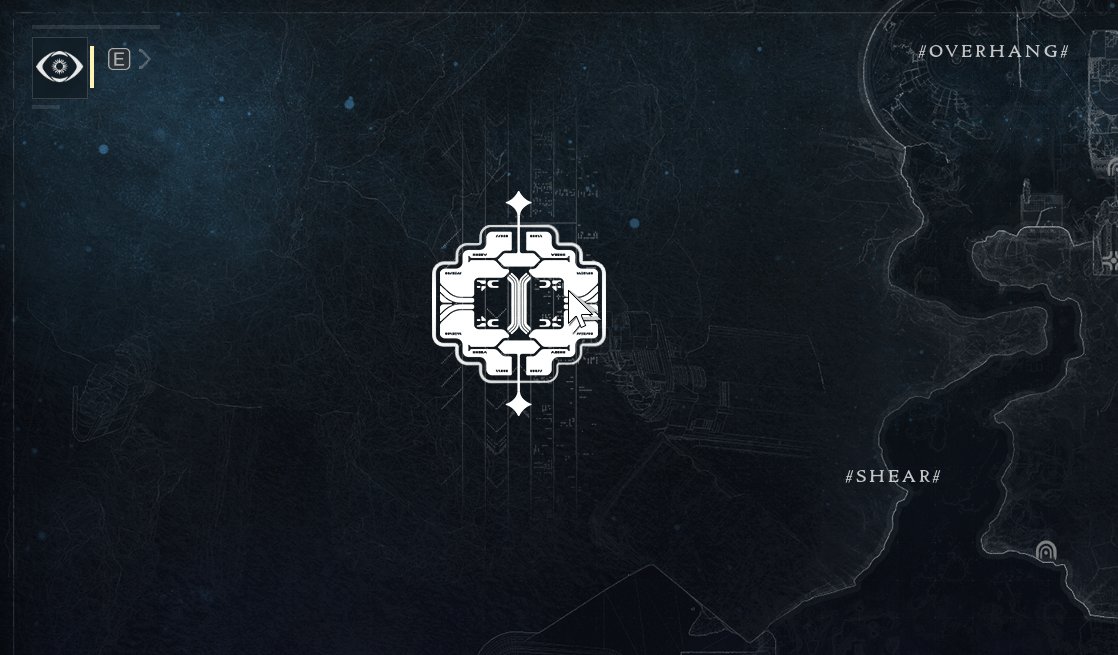
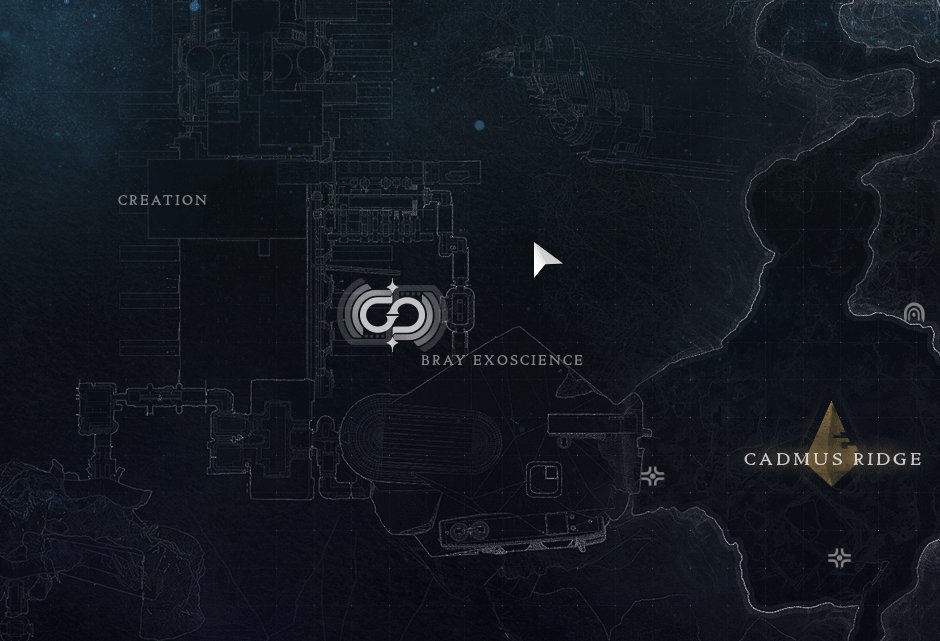
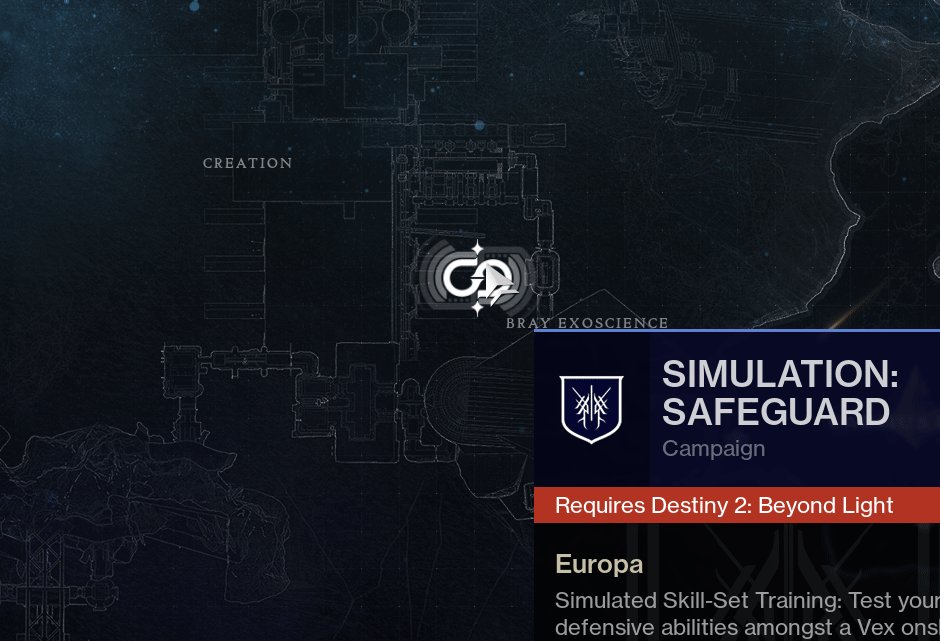
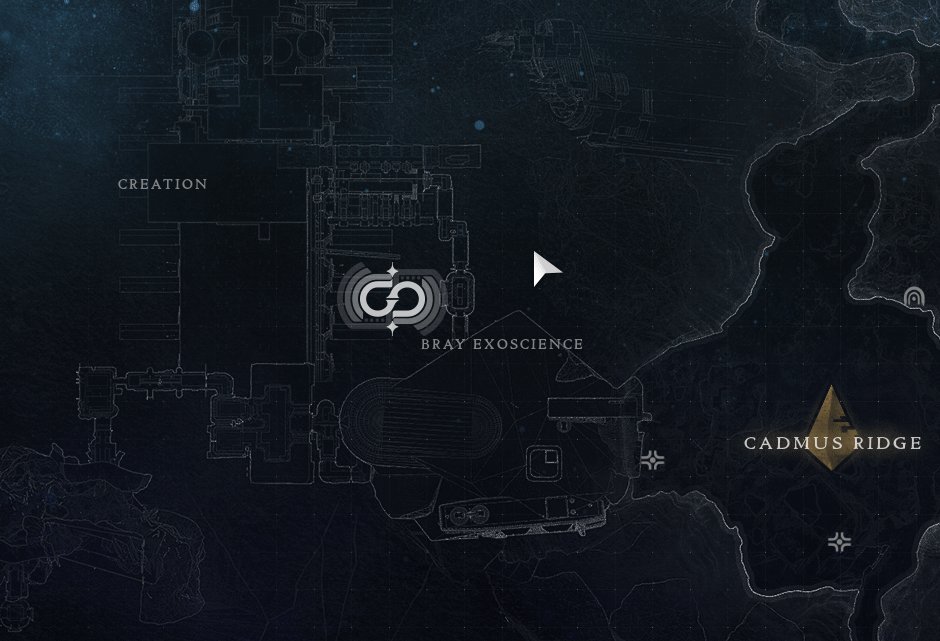
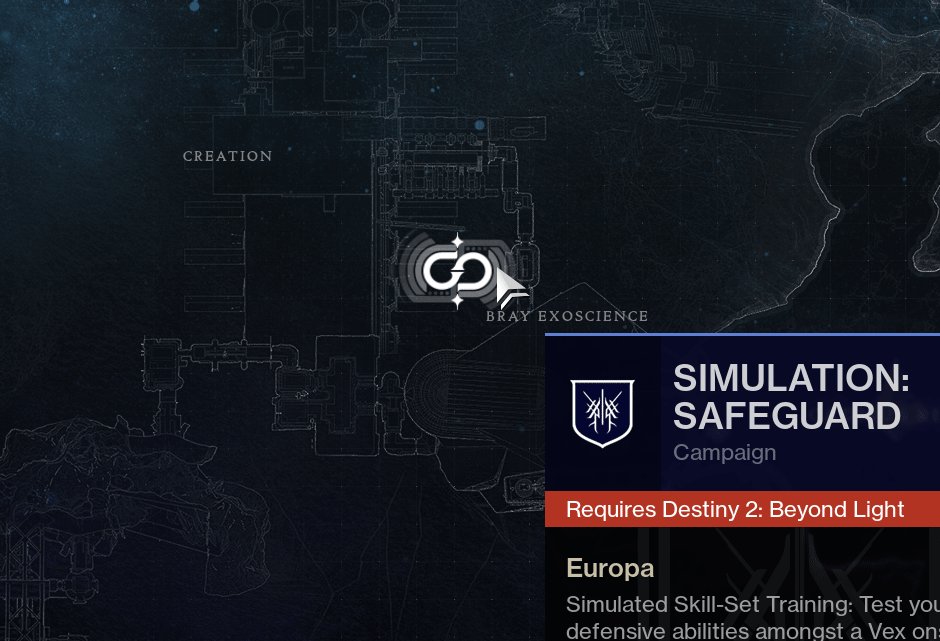
Bray Exoscience Rotator Node - Animation | Visual Design by Jess Myers

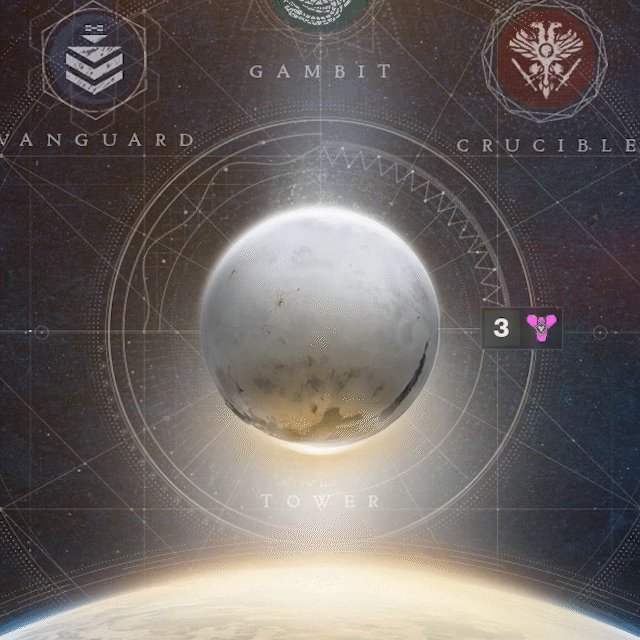
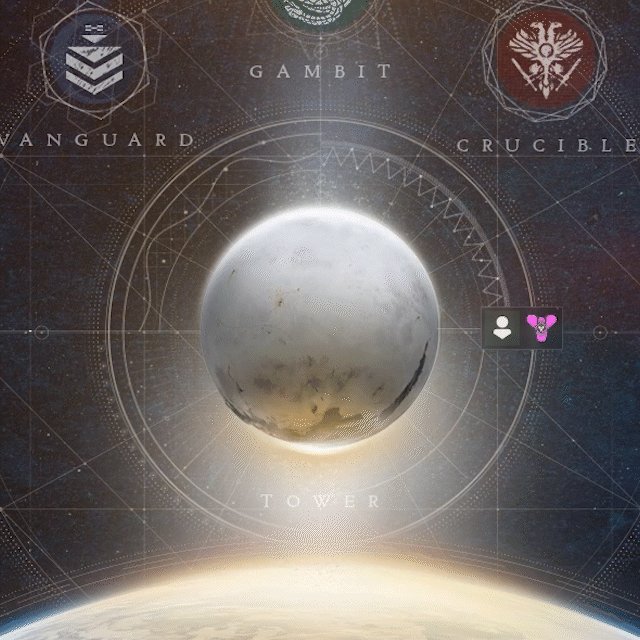
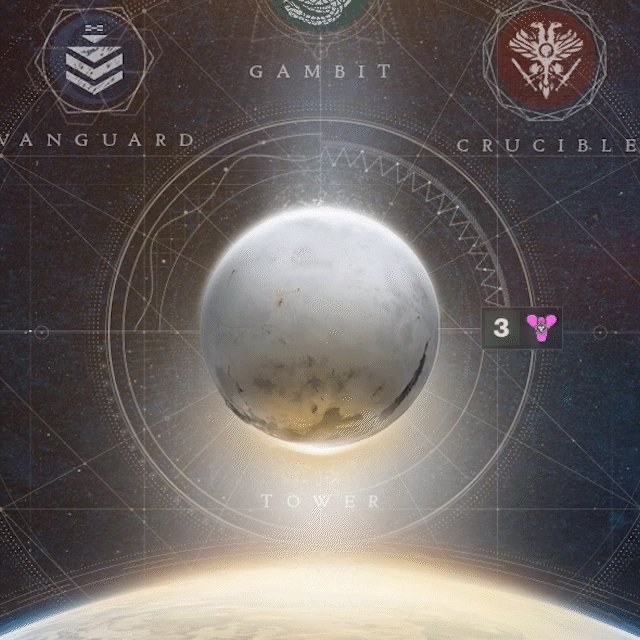
Updated Tower Visuals

Updated Nessus Visuals
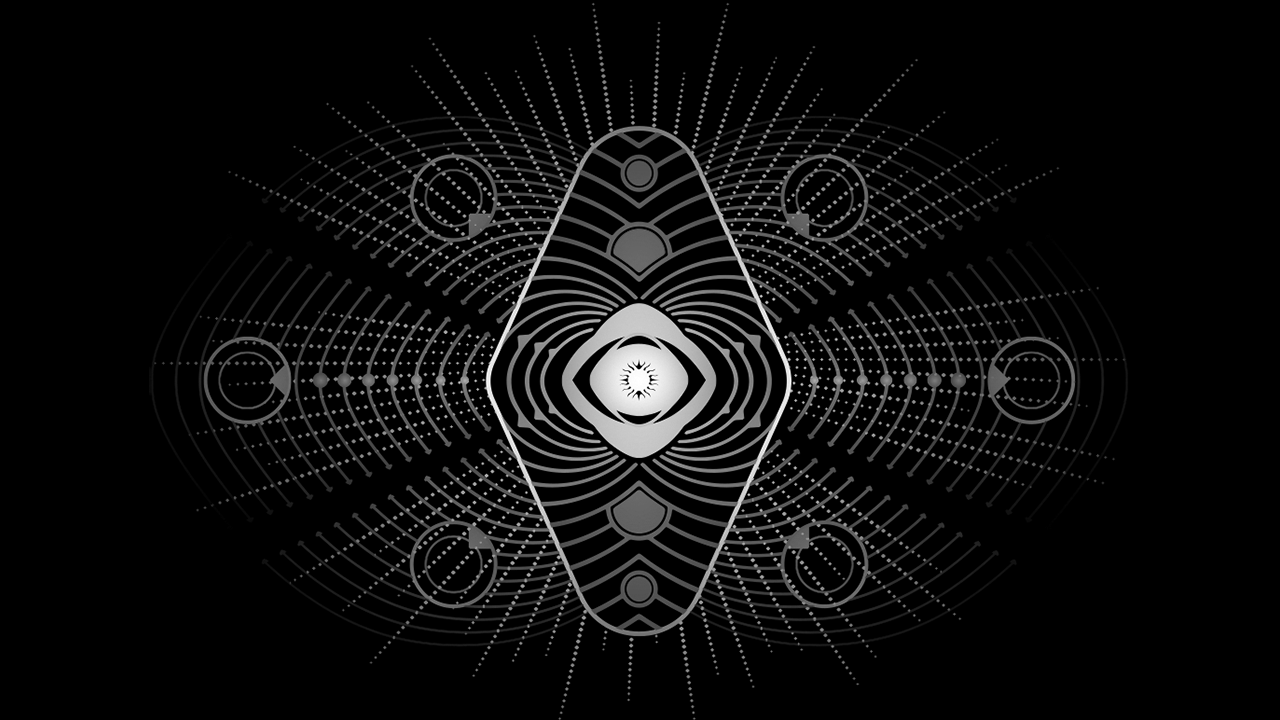
TRIALS OF OSIRIS - RESULTS SCREEN BACKGROUND ANIMATION

Trials of Osiris - Results Screen Alpha Step Shader | Trials branding by Dima Goryainov

Trials of Osiris - Results Screen Background Animation
While using step shaders like this is a common industry UI practice, I was particularly proud of how well this solution worked out. Picture on the left above (artwork by Dima Goryainov) is the black and white alpha mask that drives the animation you see on the right. I went the extra mile on this one, since Trials of Osiris is a game mode near and dear to my heart. Lots of fun subtleties!
SEASON OF THE WARMIND - SERAPH TOWER PUBLIC EVENT
An example of me taking on a visual design task to help out the art team while they were over capacity. This was a public event with static map representation that was available during Season of the Warmind. It behaved similarly to static world events on other destinations like Altars of Sorrow on the Moon or The Blind Well on Dreaming City. An example of full, end-to-end UI art and implementation.
PROCESS INSIGHT - HOW IT'S MADE
Below is a detailed re-creation of the process behind making a node like Savathun's Throneworld from The Witch Queen. I thought it'd be helpful to illustrate the process a bit and demonstrate all the forethought and planning necessary to compose visuals like this behind the scenes.